Utilize API and Webhook
Thanks for choosing Milesight Development Platform! In this place, we will guide you through the major steps to help you integrate platform with third-party applications quickly.
Video Tutorials
Step 1. Create an Application
Note: Milesight Development Platform will generate one demo
application for every account automatically to familiar with the features or set up
display demo easily even there is not any hardware device.
Before you can use Milesight Development Platform, you need to create an application.
For more information, see Create an Application.
Step 2. Add Device to Application
Milesight Development Platform supports to add demo devices or real devices to application for quick test of API and webhook.
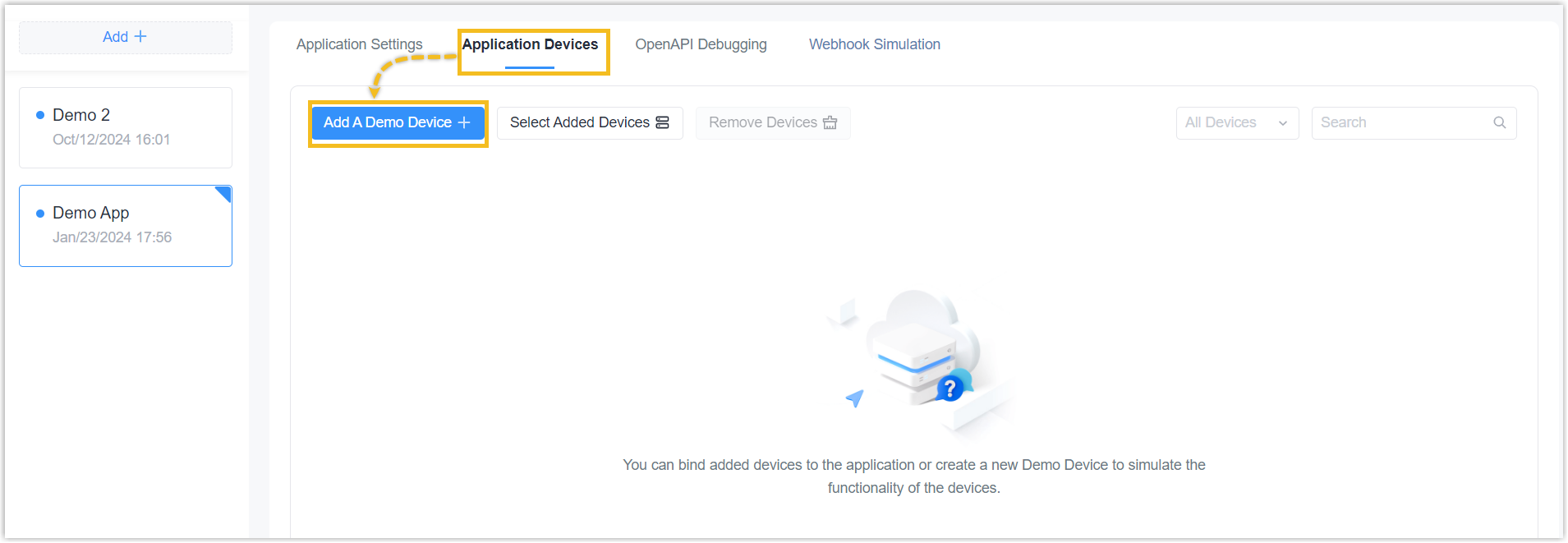
- In the Application Devices tab, click Add A Demo Device.

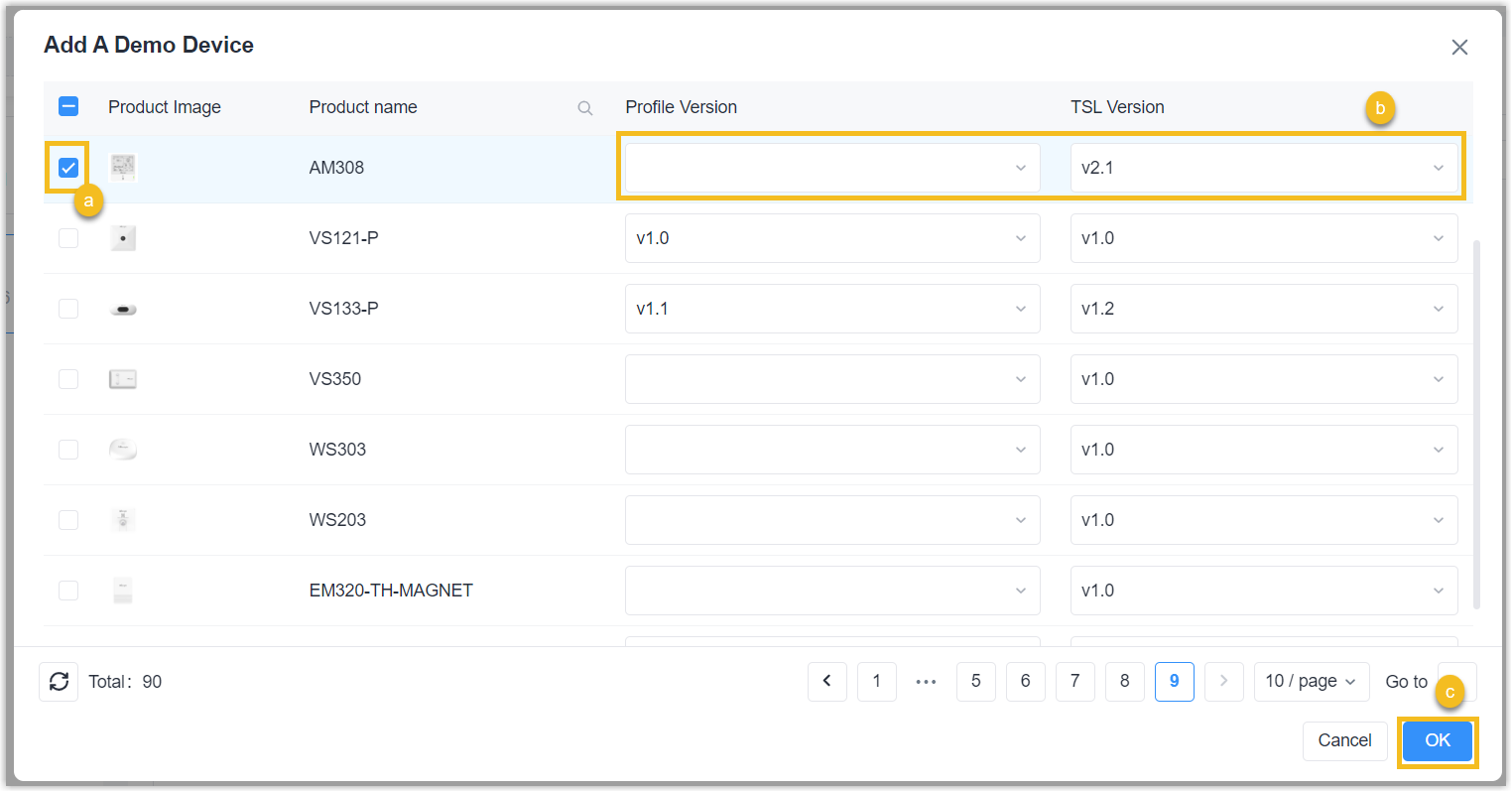
- Check the box of the product model, select the profile version or TSL version,
click OK.

For more information, see Add Device to Application.
Step 3. Utilize API for integration and development
Milesight Development Platform provides APIs for two main features:
- Device management: Add, manage and configure device.
- RPS management: Query and specify the Profile URL for RPS, and manage RPS records.
For more information, see Milesight Development Platform API Overview.
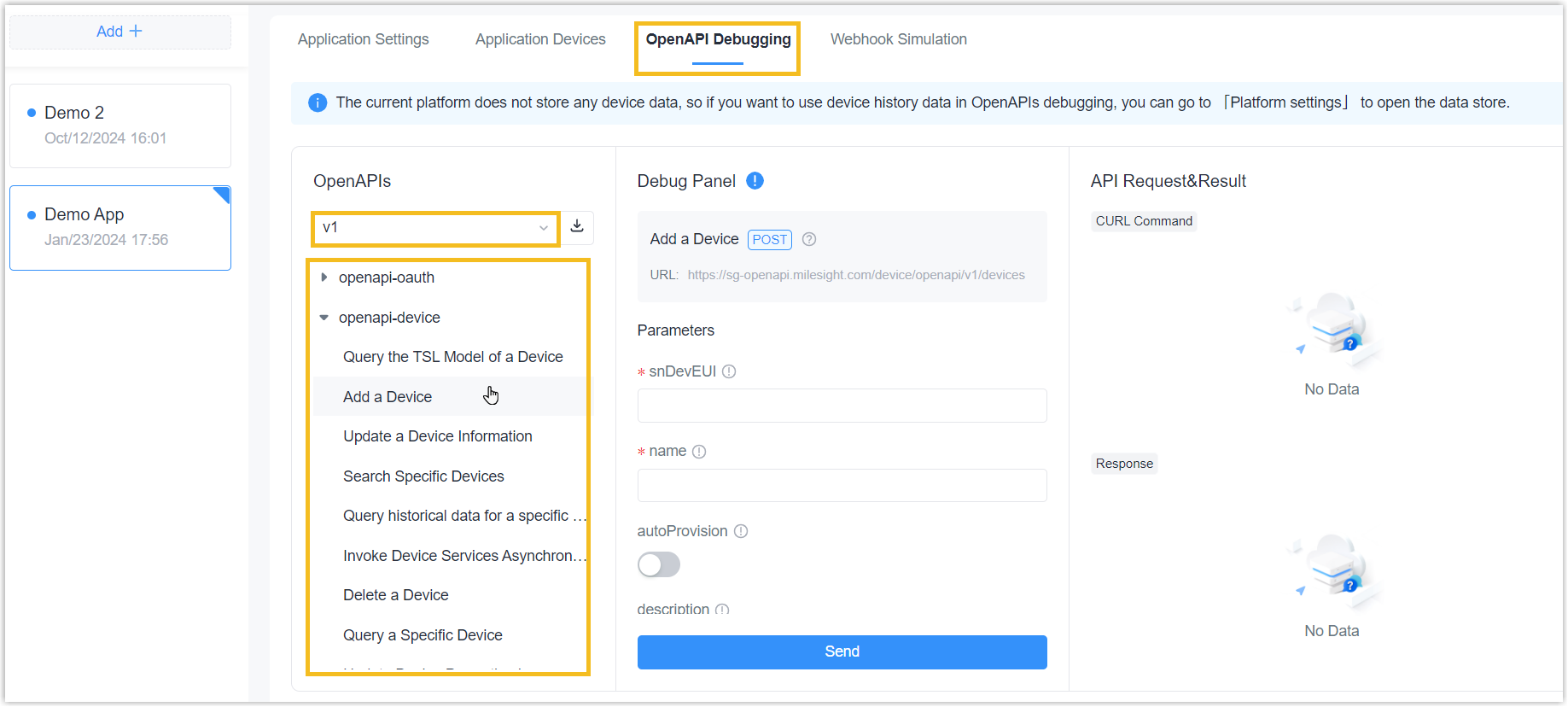
- In the OpenAPI Debugging tab, select the OpenAPI version and the API
which need to test.Note:
- The OpenAPI can also be downloaded and imported to other API tool like Postman.
- When you test the API with other API tool or application, it is necessary to Get an Access Token.

- Type the required parameters in the Debug Panel and click Send. The
details of API and parameters please refer to API Interface List.

Step 4. Get real-time notifications via Webhook
Milesight Development Platform supports to set up webhook event notifications for third-party applications to get real-time notifications when the device reports data to Milesight Development Platform.For more information, see
Event Notification Overview.
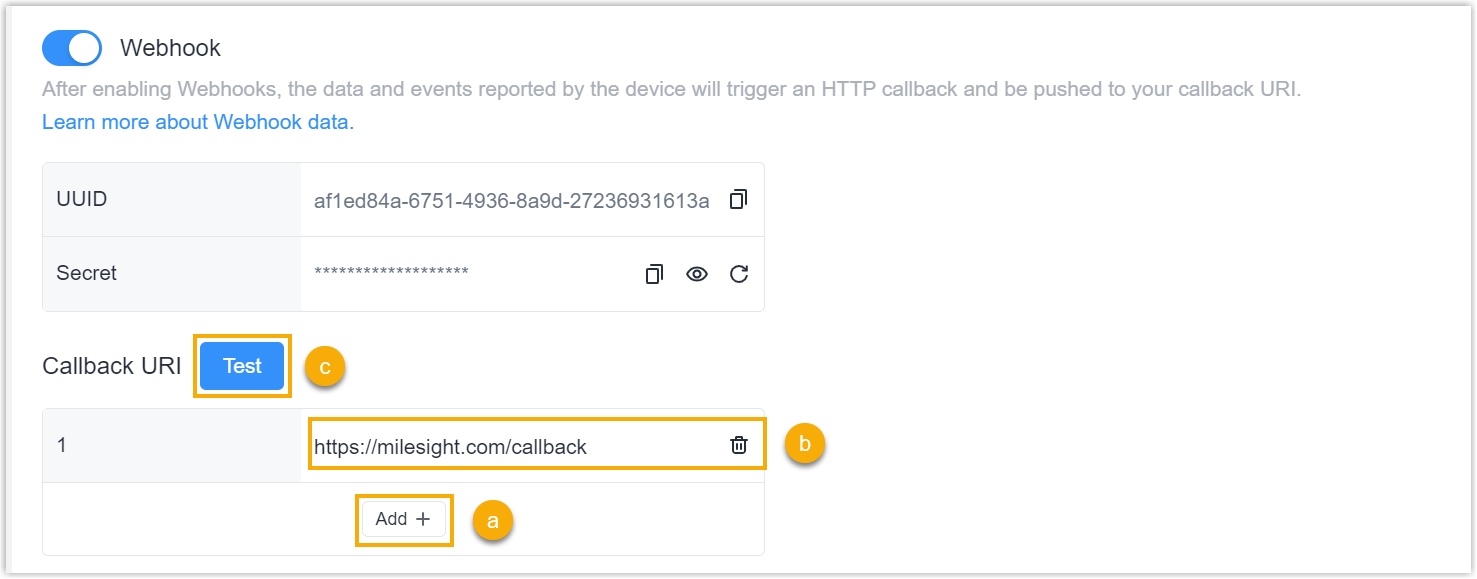
- In the Application Settings tab, enable the Webhook option to
subscribe Webhook events.

- In the Callback URI section, click Add.
- Enter the webhook callback URI for receiving event notifications.
- Click Test to check if the webhook is
working properly.
A test notification will be sent to all the Webhook callback URI you entered.
- Click Device Debug Panel icon at the bottom right corner of this
application.

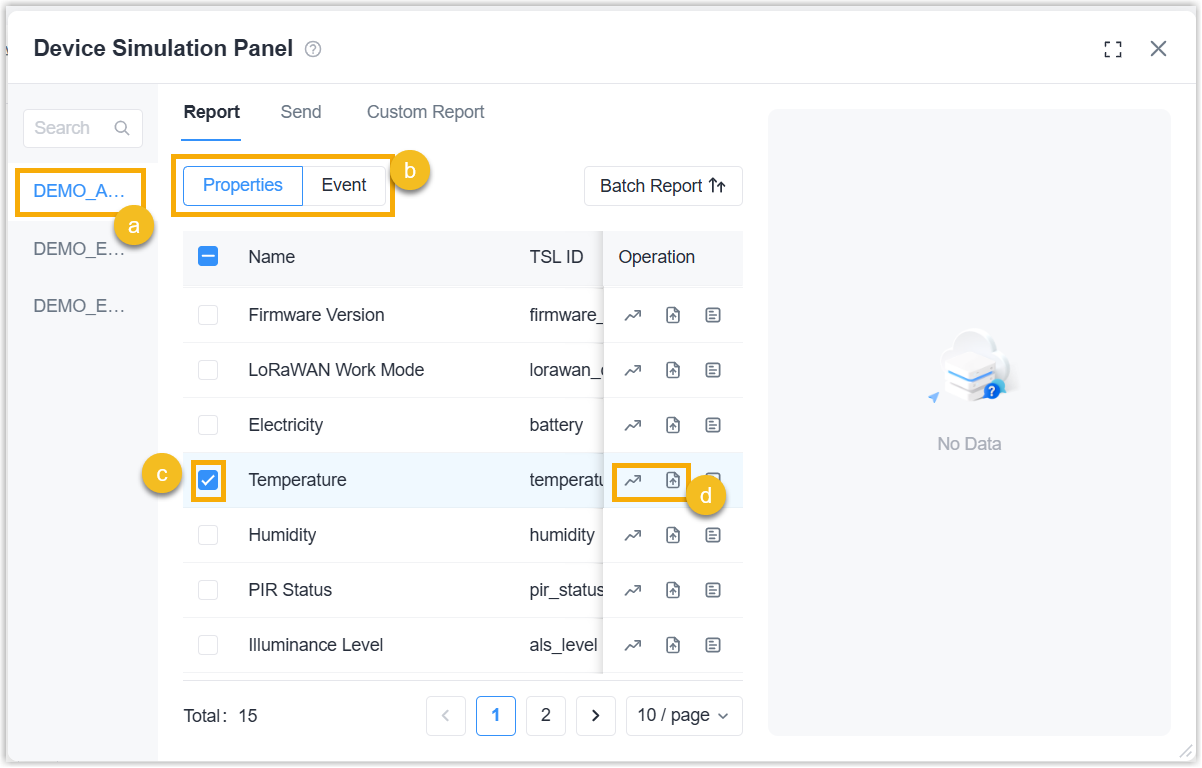
- Generate the simulate report as required.

- Select the device to simulate the report.
- In the Report tab, select the report type.
- Select one data item or multiple data items to report.Note: if you select multiple items, click Batch Report button to generate one message to include all selected items.
- Click Random Report or Custom Report to send the report.